Fullstack Next.js 14 Blog Application
This is a full-stack Next.js 14 blog application where users can explore a variety of blog posts. The application is equipped with blog posts grouped by category and category name. Posts can be conveniently filtered by category, and a correct pagination system has been implemented to enhance the user experience.
Technologies Used:
1. Next.js 14
2. Tailwind CSS
3. MongoDB (Database)
Features Include:
1. User Account Creation (Optional)
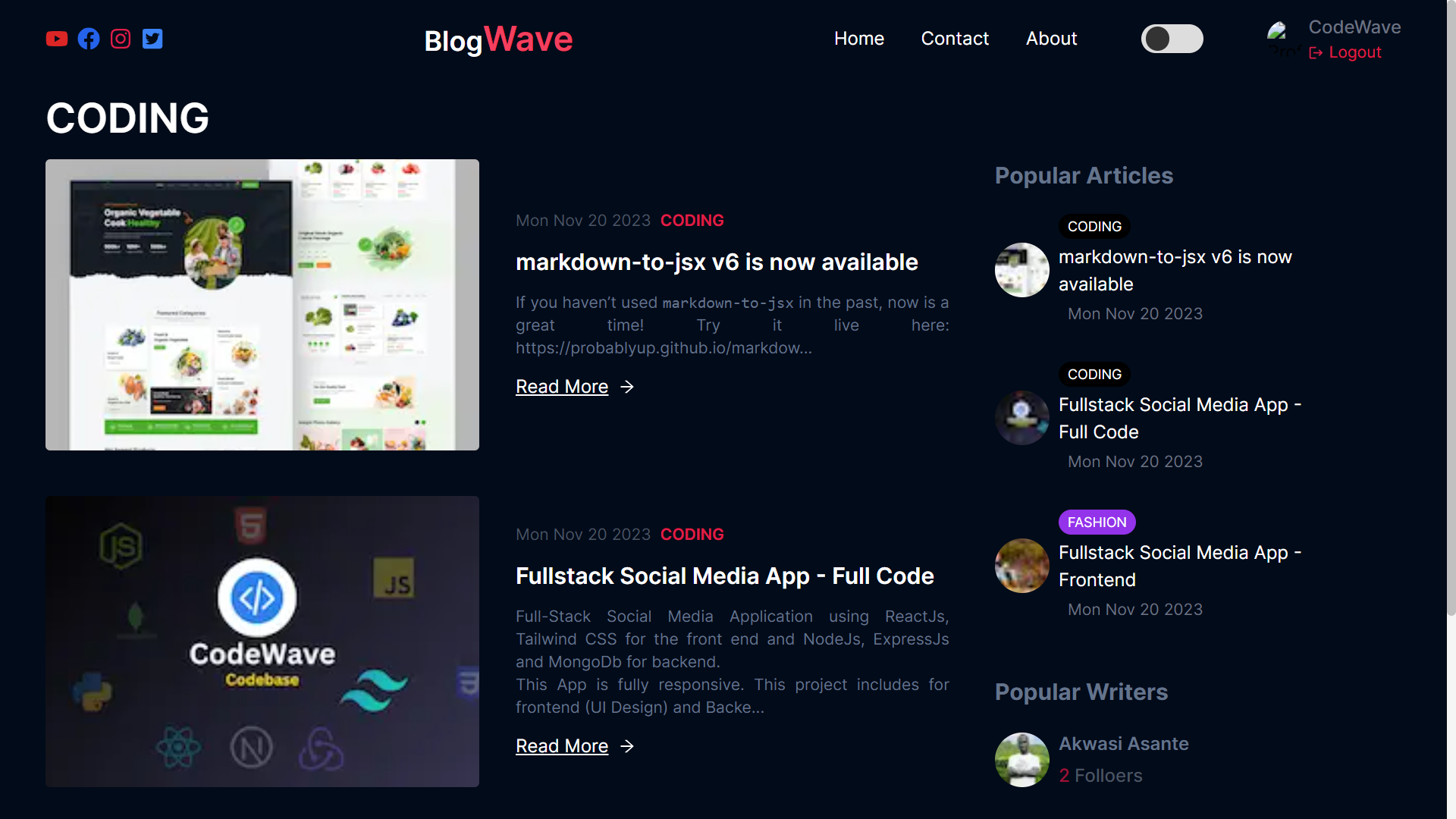
2. Post Categories
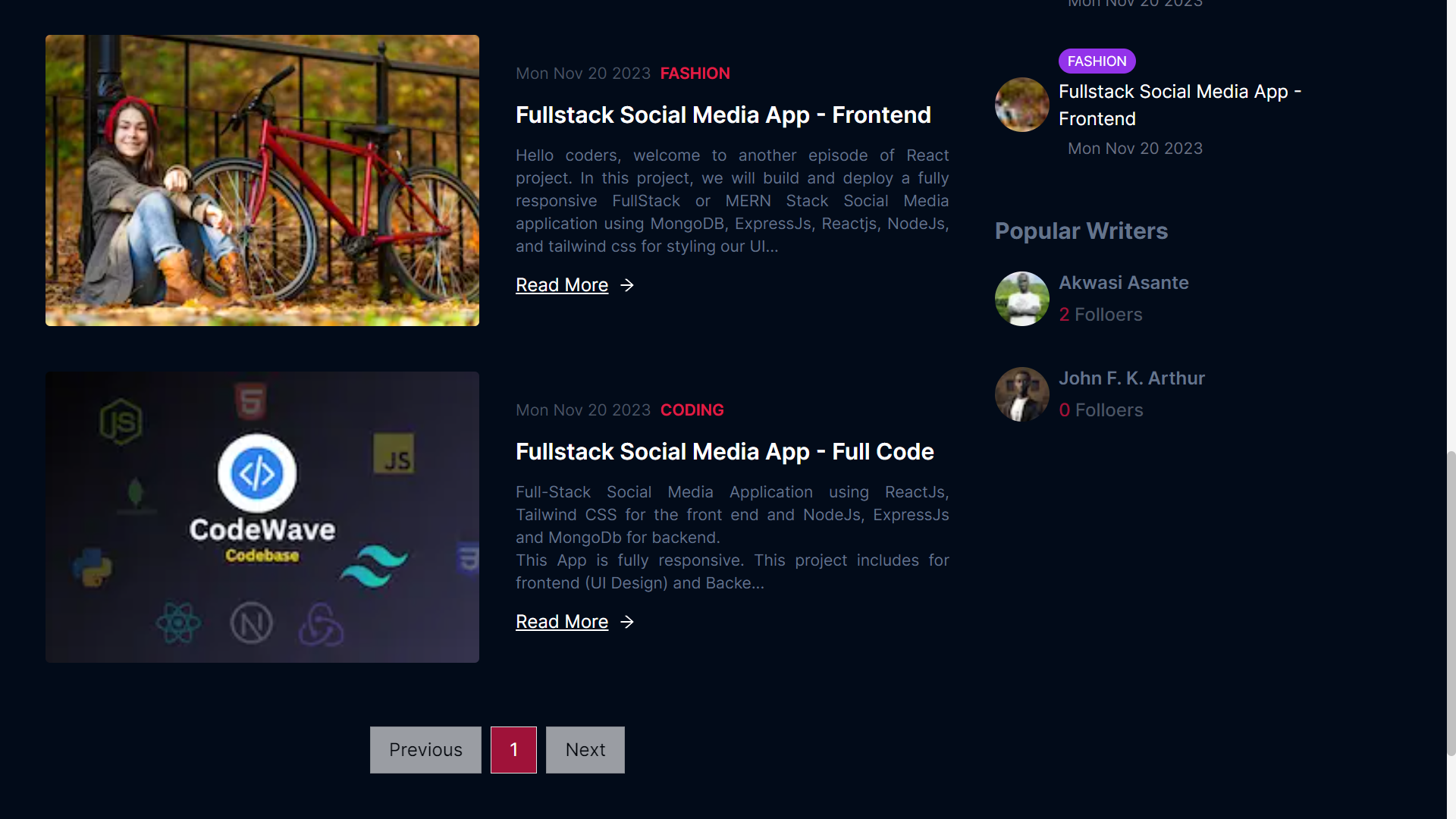
3. Pagination with Page Numbers
4. Commenting on Posts (Only Available to Signed-in Users)
5. Dark and Light Theme Settings
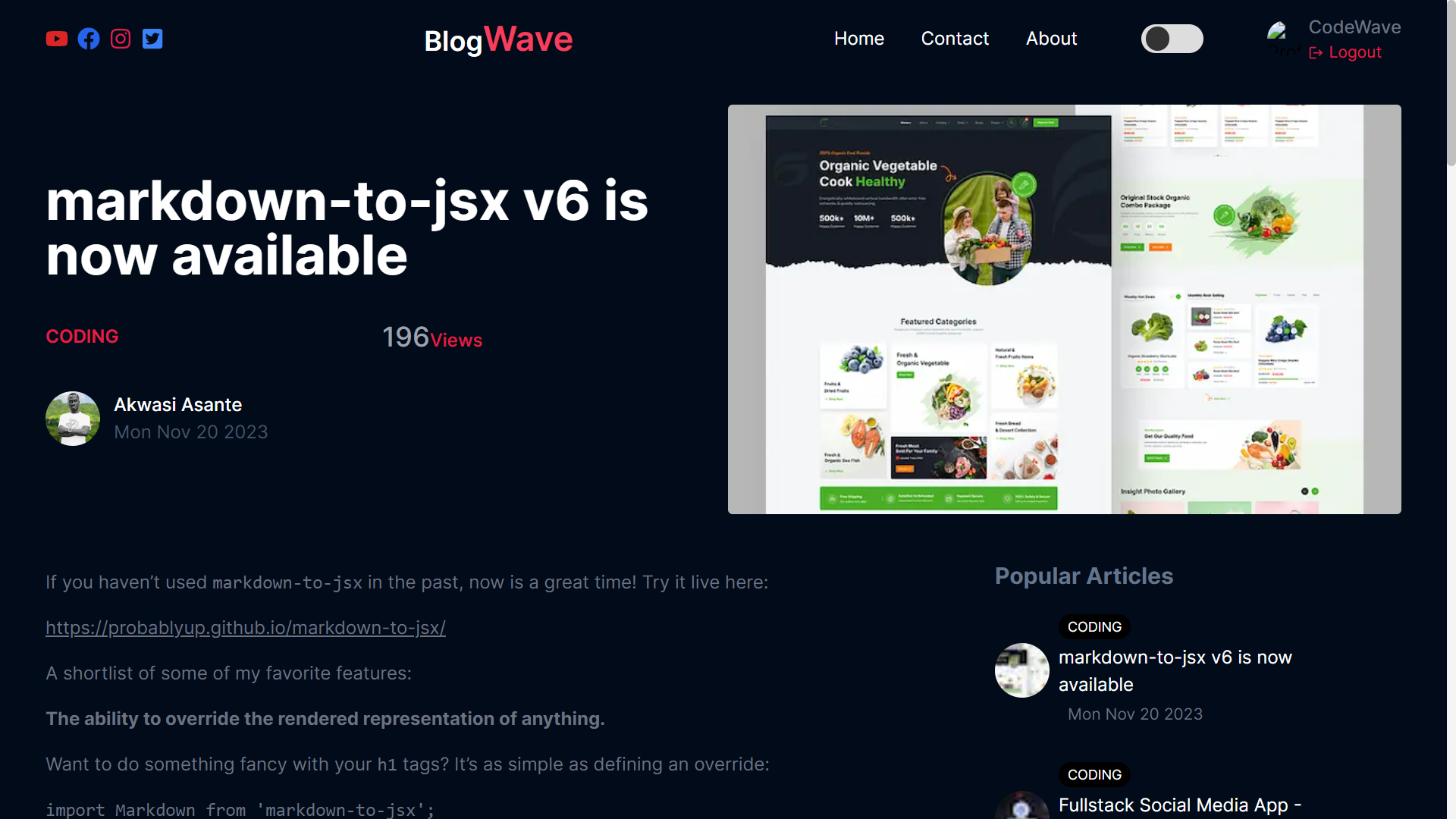
6. Blog Details Page with Dynamic URL (Slug)
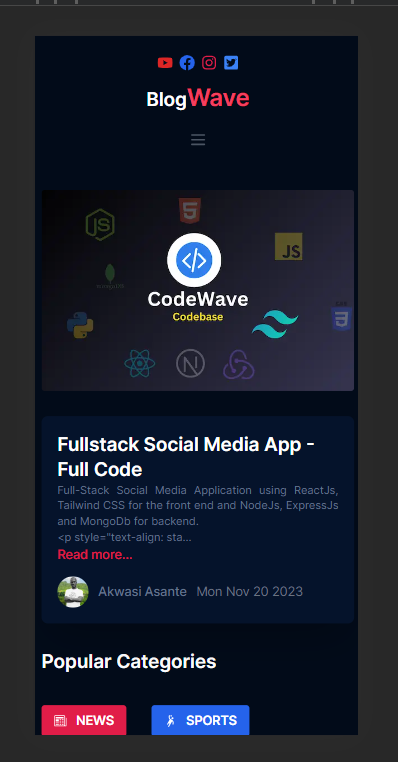
7. Fully Mobile-Responsive Design
8. Server Side Rendering
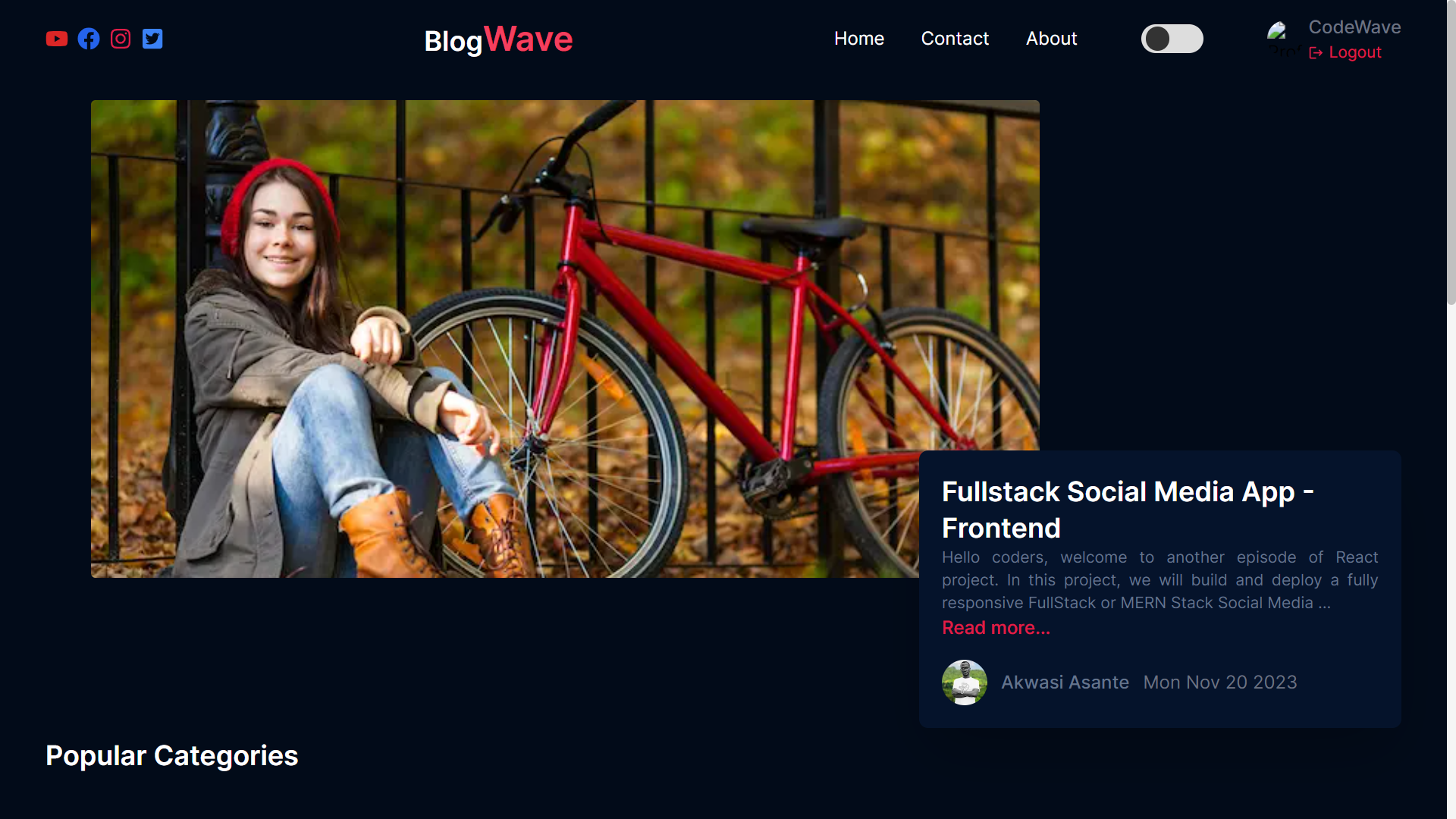
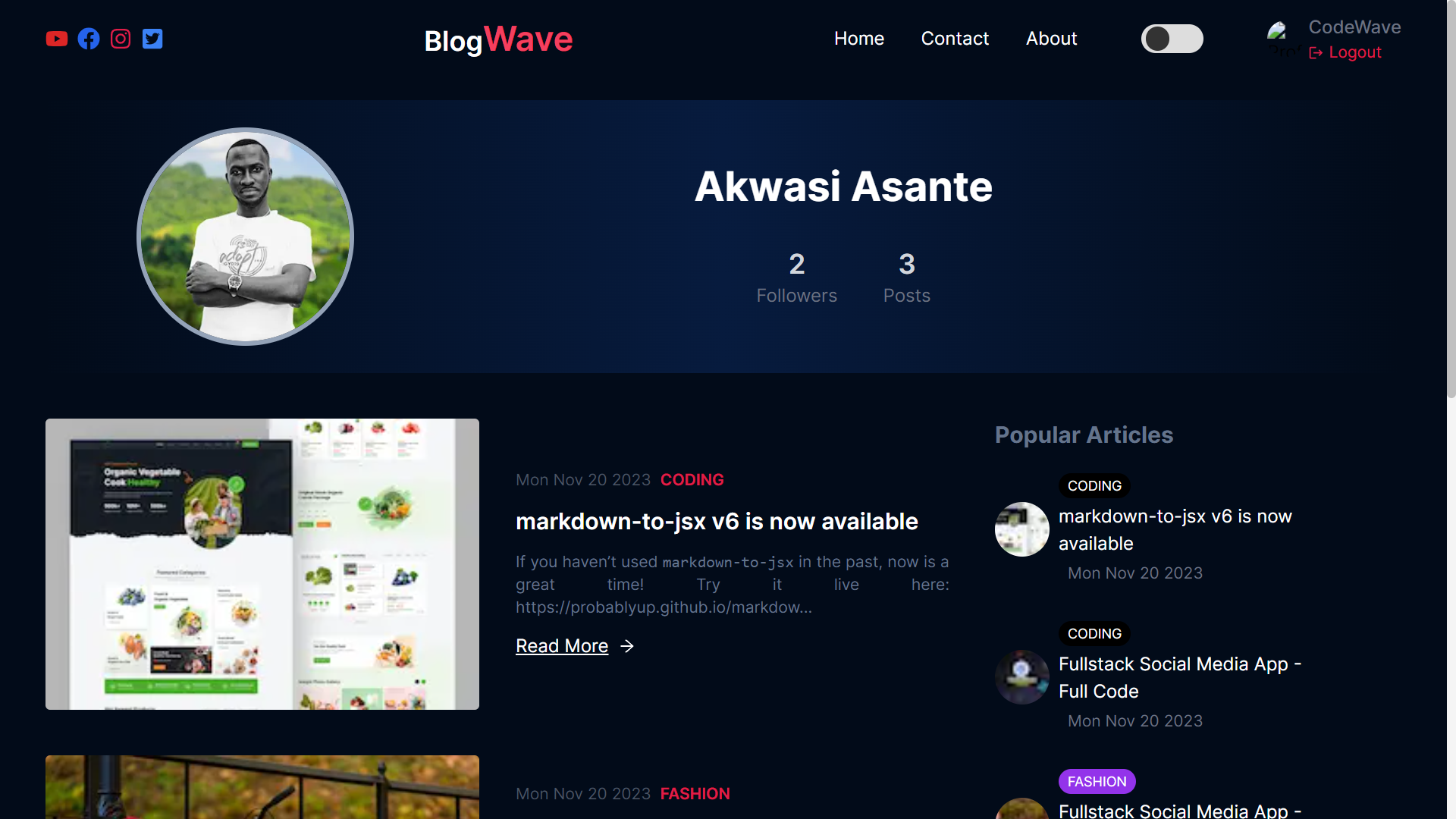
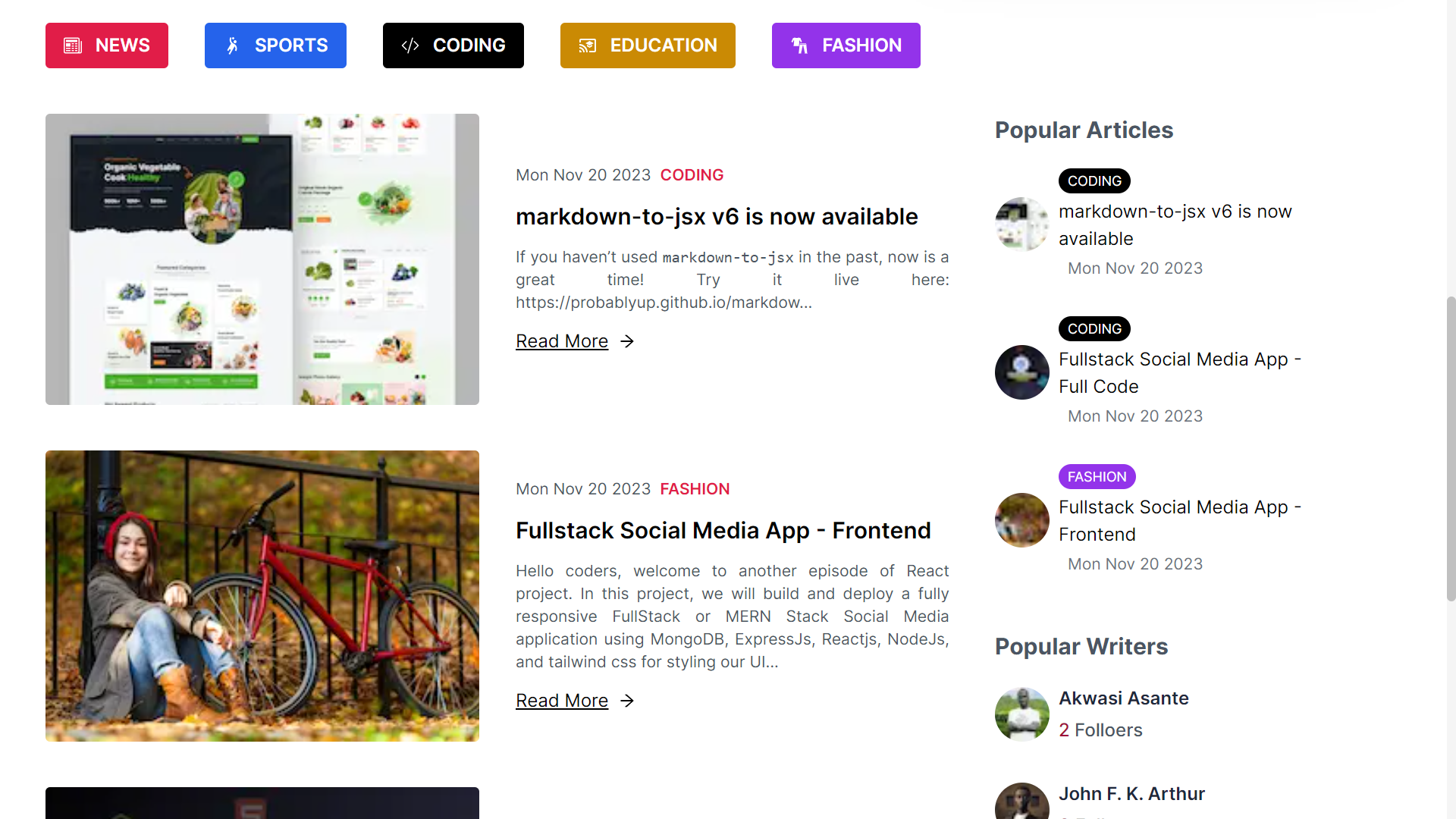
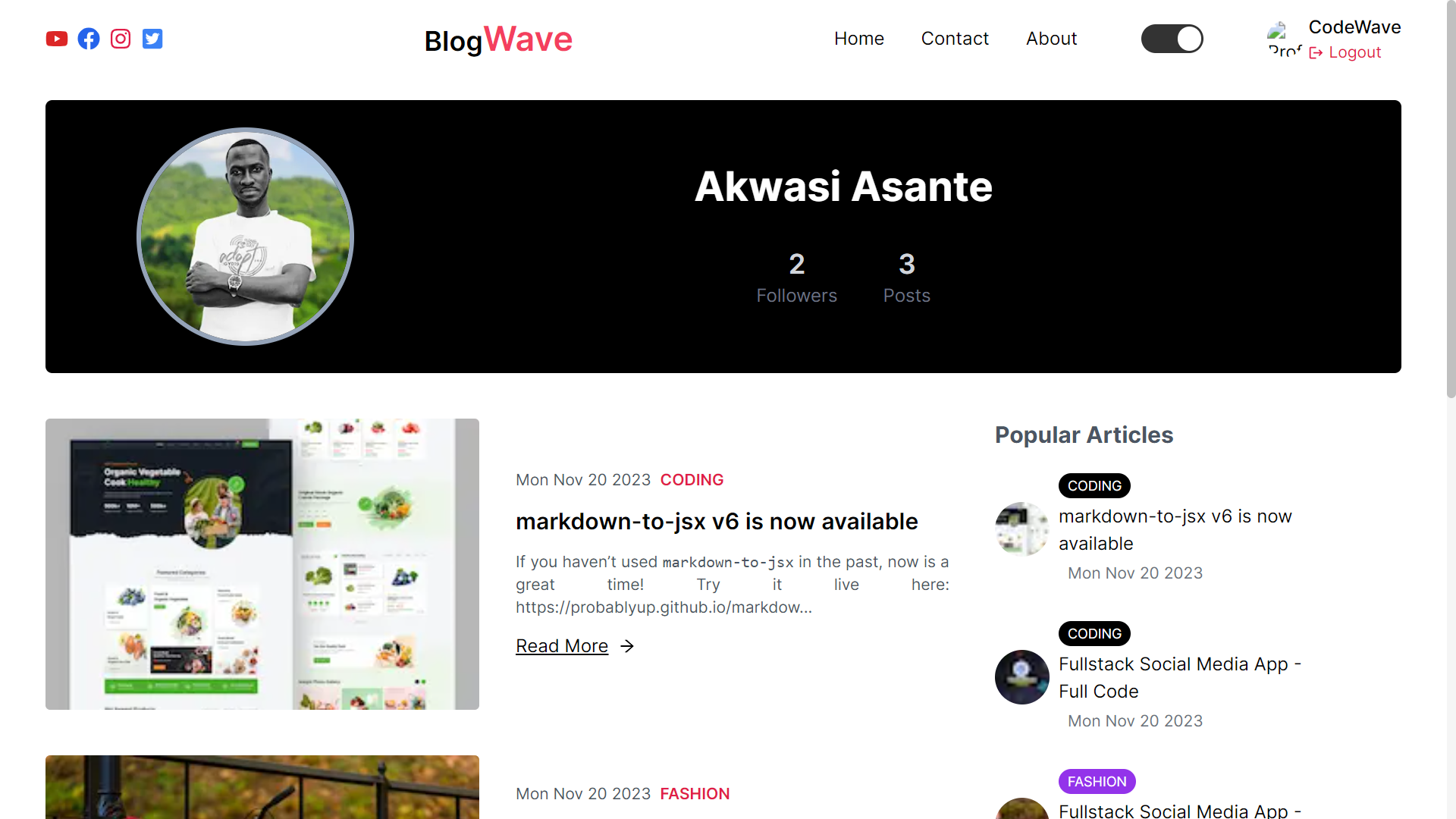
Modern User Interface (UI)
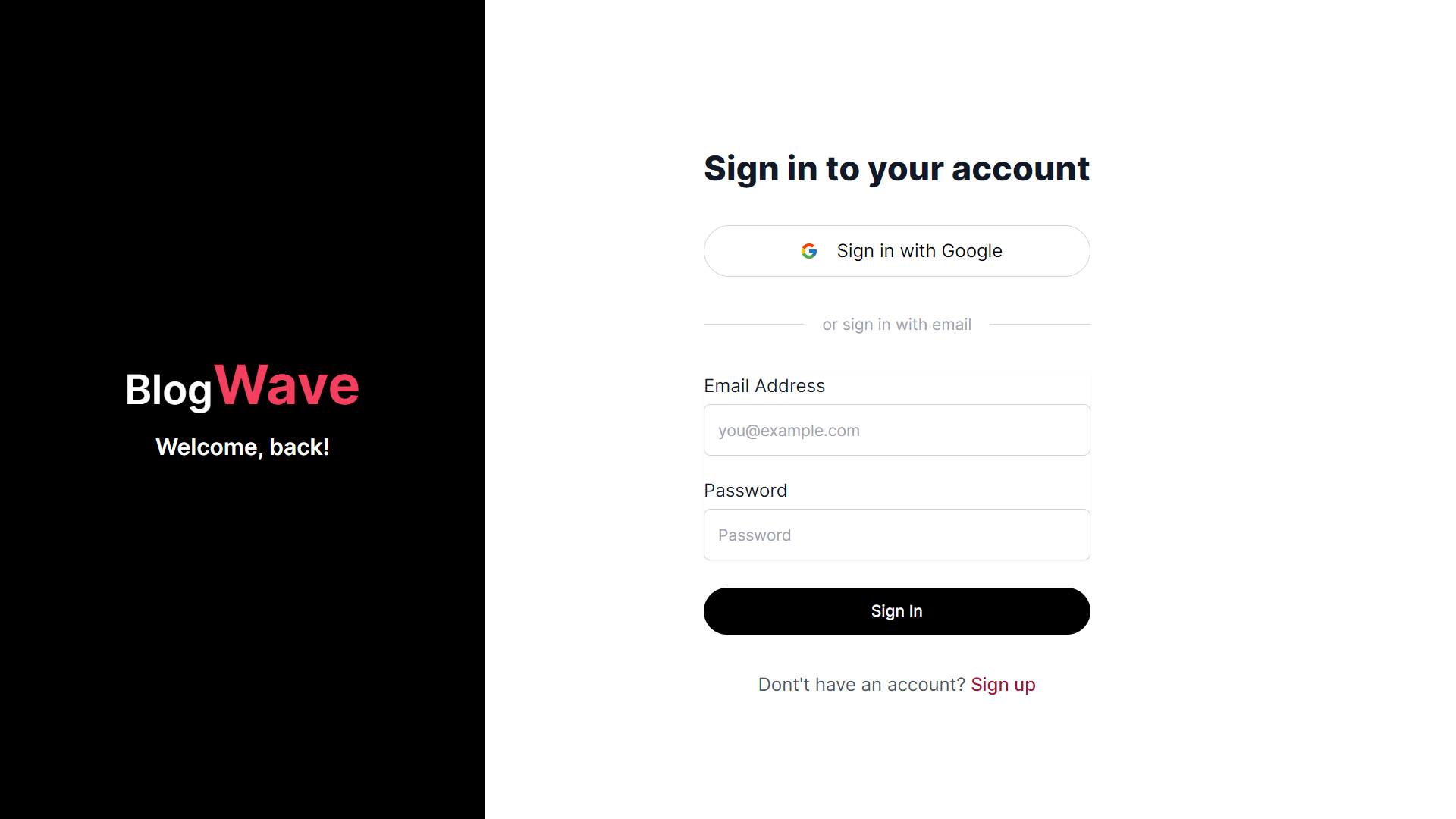
Classic UI with DARK & LIGHT theme settings
Screenshots:-
Dark Theme >>







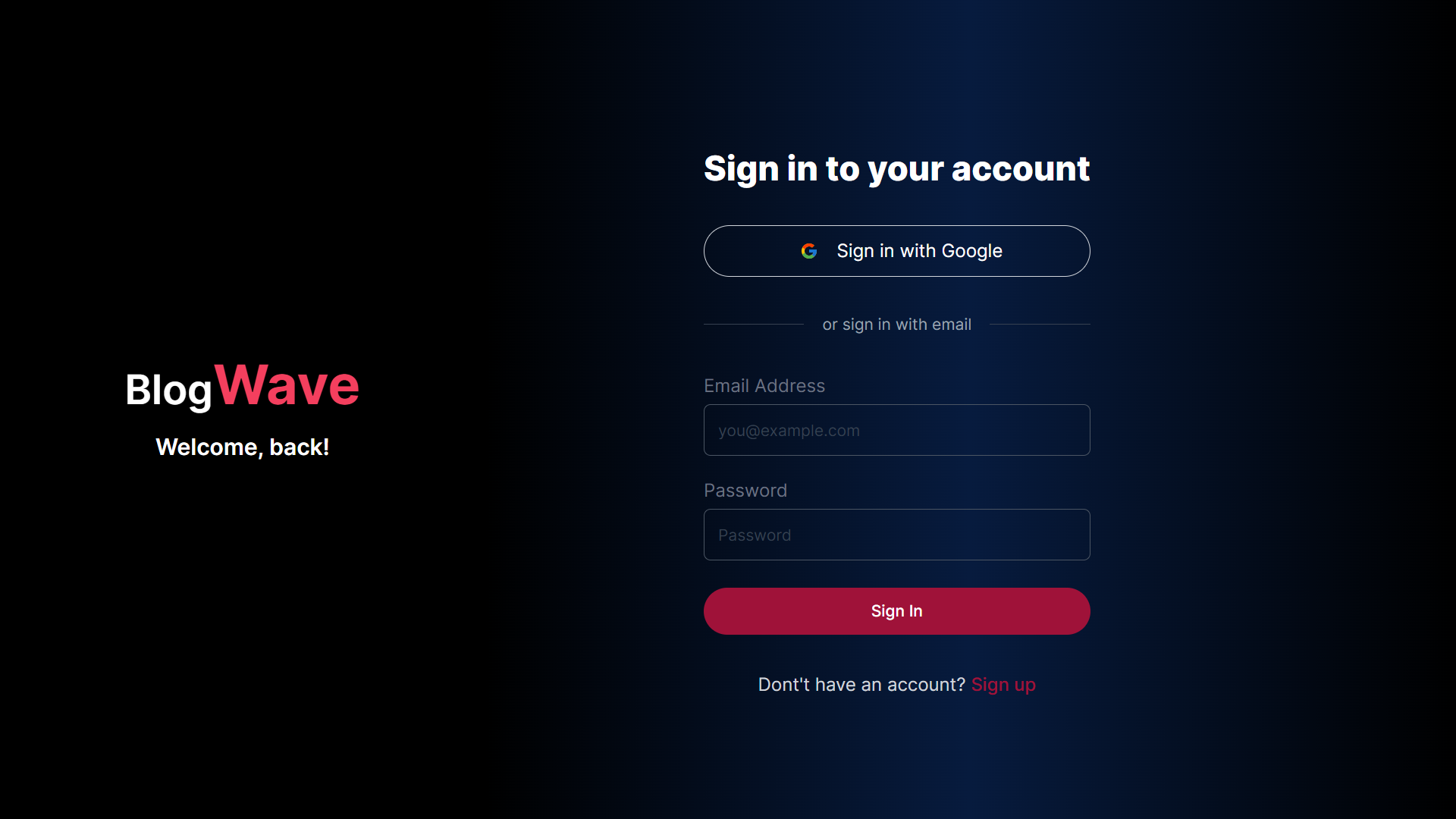
Light Theme >>



This is a Next.js project bootstrapped with create-next-app.
Getting Started
Environment Variables
MONGODB_URL =your mongodb url
AUTH_SECRET=your auth secret - it can be anything secured
Note: .env file should be the root directory of your application.
```bash
npmrundev
or
yarndev
or
pnpmdev
or
bundev
```
Open http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying app/page.js. The page auto-updates as you edit the file.
This project uses next/font to automatically optimize and load Inter, a custom Google Font.
Learn More
To learn more about Next.js, take a look at the following resources:
- [Next.js Documentation](https://nextjs.org/docs) - learn about Next.js features and API.
- [Learn Next.js](https://nextjs.org/learn) - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
Deploy on Vercel
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.
